Responsive Design
Dass eine Website benutzerfreundlich sein muss, ist heute wohl allen klar. Responsive Design bedeutet, dass die Website je nach unterschiedlich grossen Bildschirmen wie Desktop, Laptop, Tablet oder Smartphone anders dargestellt wird. Dazu müssen Schriftgrössen angepasst werden, Reihenfolgen neu geordnet werden. Es können auch überflüssige Details weg gelassen werden. Das Wichtigste ist jeweils, dass sich der Nutzer schnell zurecht findet und in kürzerster Zeit die Infos erhält, die er benötigt.
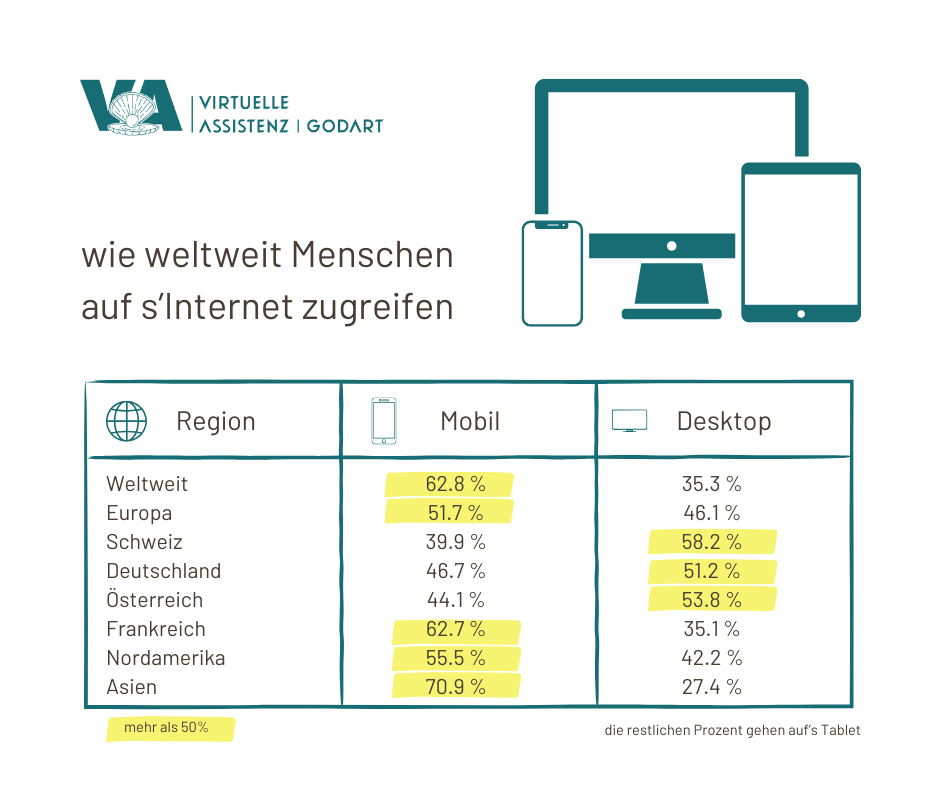
Zugriff weltweit auf Websites
Der Zugriff auf die unterschiedlichen Ausgabegeräte ist nicht in allen Ländern gleich. In Europa wird das Smartphone bereits öfters benutzt als der Desktop oder Laptop. In der Schweiz wird im Moment der Desktop noch bevorzugt. Am Extremsten ist es in Asien, da wird praktisch alles nur noch auf dem Smartphone erledigt. Dies zeigt uns auf, wie wichtig es ist, die Website responsive zu gestalten.
Würden wir die Website nur für den Desktop optimieren und einstellen, würden wir schnell Kunden verlieren. Wer mit dem Smartphone sucht und auf einer unübersichtlichen Seite landet, wo sich im schlimmsten Fall noch Bilder über die Texte verschieben oder mit nicht abstellbaren Effekten ein Lesen verunmöglichen, ist schnell wieder weg.

Statistik made by Sylvia Godart
Weltweit wird mit Smartphone 62,8% auf das Internet zugegriffen, Europaweit mit 51,7%. In Nordamerika sind es 55,5% und in Asien 70,9% (Tendenz steigend).
Die Schweiz bewegt sich mit 39,9% noch im unteren Bereich, Österreich und Deutschland sind bereits in Richtung 50%. Das Tablet nimmt jeweils nur einen kleinen Teil in Anspruch.
Statistiken
- Eine Schätzung zur Anzahl der Internetnutzer weltweit besagt, dass es
2005 noch 1023 Millionen Internetnutzer gab und es
2024 bereits 5509 Millionen waren - Der weltweit meistgenutzte Browserversion war Ende Dezember 2024: Chrome 131.0 von Google!
- Die meistgenutzte Suchmaschine weltweit Ende Dezember 2024 war: Google mit 79,07% gefolgt von bing mit 11,94%
- Die Anzahl der Websites lag im 2024 bei rund 1,1 Milliarden. Darunter befinden sich jedoch zahlreiche inaktive Websites. Die Zahl der aktiven Websites lag bei 194 Millionen, was knapp 18% der gesamten Websites entspricht.
Corona
Corona hat die Nutzung des Internets nocheinmal beschleunigt. Viele Menschen kaufen öfters in Onlineshops als zuvor. Das bedeutet auch, dass das „Ladensterben“ weiter voran schreitet und Platz für andere Möglichkeiten macht. Informationen werden praktisch ausschliesslich aus dem Internet gezogen. Zu unterscheiden, was wahr und echt ist und was als fake (unwahr, unecht) abgetan werden kann, wird immer schwieriger.
Künstliche Intelligenz
Die neue Technologie „KI“ (für künstliche Intelligenz) oder „AI“ für (Artificial Intelligence) ist das Bestreben, wesentliche Aspekte der menschlichen Intelligenz auf Maschinen zu übertragen. Ähnlich wie wir Menschen sollen auch Computer mittels Daten und Erfahrung lernen, urteilen und Probleme lösen. Fehler sind nicht ausgeschlossen, was oftmals sehr einfach an Bildern erkannt werden kann. Doch die Technik schreitet in Meilenstiefeln voran und verbessert sich von Tag zu Tag. Irgendwann wird es spezielle Software benötigen um überhaupt noch unterscheiden zu können, ob etwas künstlich erstellt wurde oder von Mensch gemacht ist.
Umso wichtiger ist es, eine Website authentisch und klar zu gestalten. Die Navigation sollte einfach und übersichtlich sein, die Bilder bewusst ausgewählt mit Beschriftung und vorhandenen Nutzungsrechten. Der Text, den wir auf die Website stellen, sollte echt sein, verbindlich, ehrlich und genau. Der Nutzer soll einen Nutzen daraus ziehen, sonst ist eine Website sinnlos.
Sinnlose, leere und nichtssagende Webseiten gibt es schon genug. Je mehr solche Websites auf dem Markt sind, desto schwieriger und langwieriger wird die Suche im Netz.
Tipp
Das Responsive Design wird je länger je wichtiger und darf heutzutage keinesfalls vernachlässigt werden. Wähle auf jeden Fall ein CMS (Content Management System = Webseiten Baukasten) oder auf WordPress ein Theme, das Responsive Design unterstützt.
Am Einfachsten baust Du Dir Deine Webseite zuerst für den Desktop auf. Erst wenn alles stimmt, beginnst Du mit den Anpassungen für Tablet und Smartphone. Beachte, dass Du je nach Theme und Anbieter unterschiedliche Möglichkeiten für die Ansicht hast und je nach dem vor jeder Änderung spezifisch für Smartphone einstellen musst – nicht, dass es Dir die ganze Webseite auch für den Desktop verschiebt.
Mit den gängigen Browser kannst Du meist in den Einstellungen / Erweiterte Einstellungen „Entwicklertools“ auswählen und dort die Ansicht mit unterschiedlichen Smartphones darstellen lassen. 100% verlassen kannst Du Dich aber nicht darauf. Das bedeutet, dass Du am besten die ganze Website an verschiedenen Smartphones testest. Dabei können Dir auch Freunde, Bekannte und sogar Kunden helfen, indem sie Dir ihr feedback zur Benutzerfreundlichkeit geben. Fragen kostet nichts und die Meisten tun das gerne für Dich.
Falls Du Fragen hast oder Hilfe benötigst, nimm mit uns Kontakt auf. Wir sind gerne für Dich da.
*Quelle: statista.com